Contact Form 7 デザイン

Wordpress コピペok Contact Form 7をカスタマイズ ゆういちのブログ

Contact Form 7 Cssデザインカスタマイズ コピペok Web Pre

Contact Form 7 Wordpressプラグイン の使い方と デザインカスタマイズ Css指定 方法

Hp制作 Contact Form7 お問い合わせデザイン カスタマイズ パソコン生活サポートpasonal

Contact Form 7のcssデザインとカスタマイズ方法

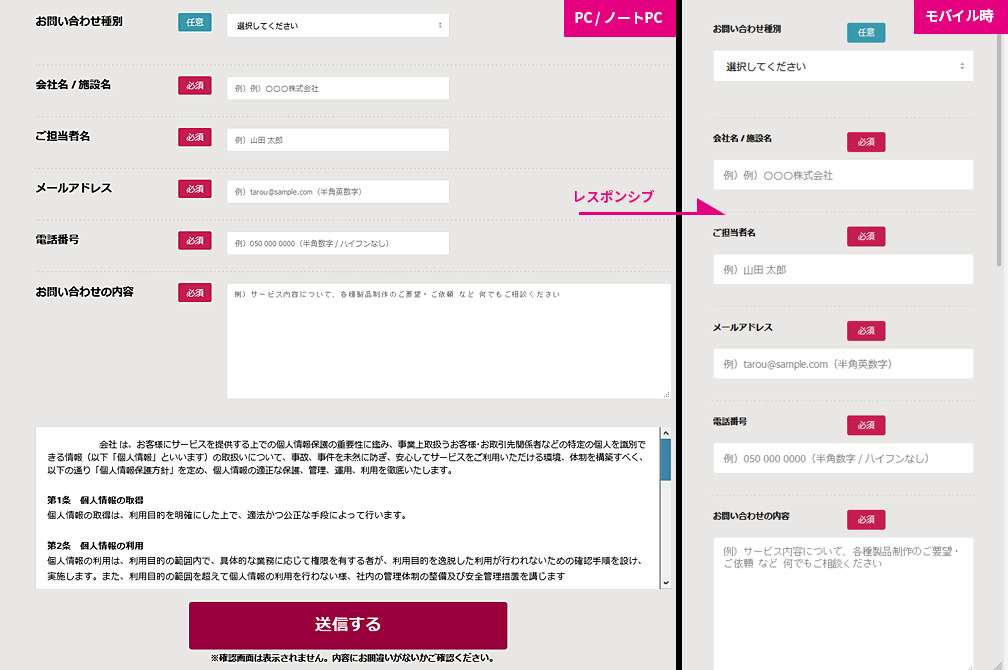
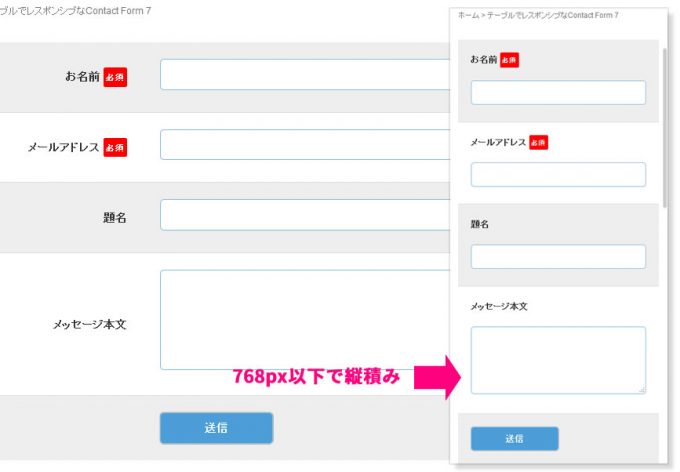
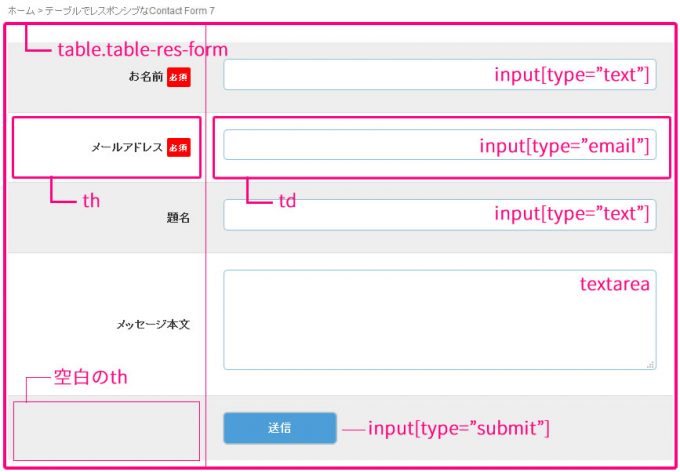
Contact Form 7をレスポンシブ対応する Wordpressの勉強がてら
WordPressでサイトを運営しているのであれば、お問合せフォームは専用プラグイン「Contact Form 7」で簡単に設置できます。Contact Form 7は、初心者の方でも簡単に扱うことができるおすすめのプラグインです。ここではContact Form 7の使い方をわかりやすく解説いたします。.

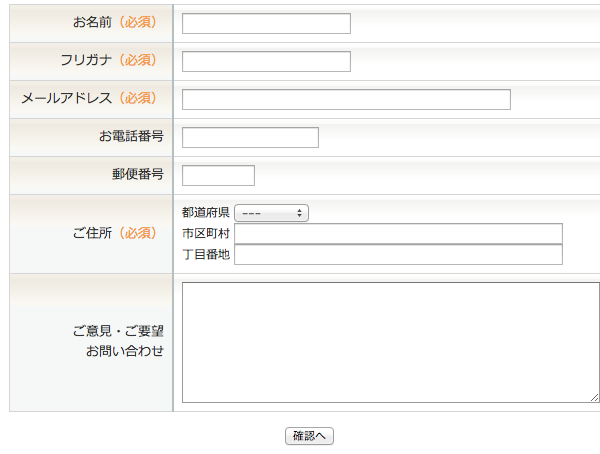
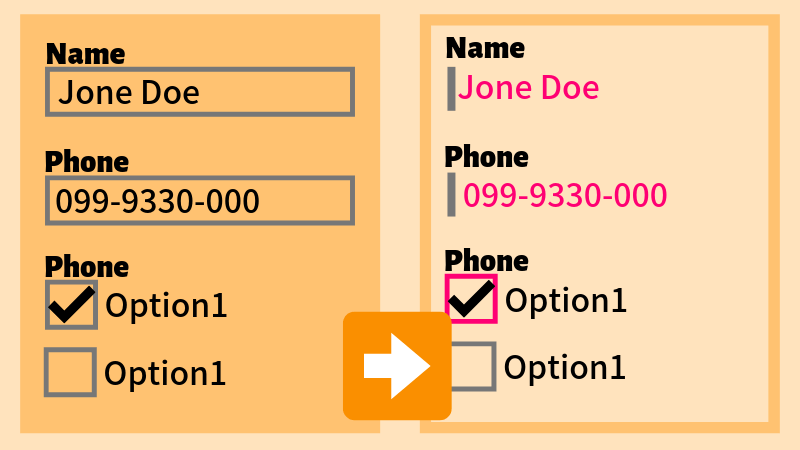
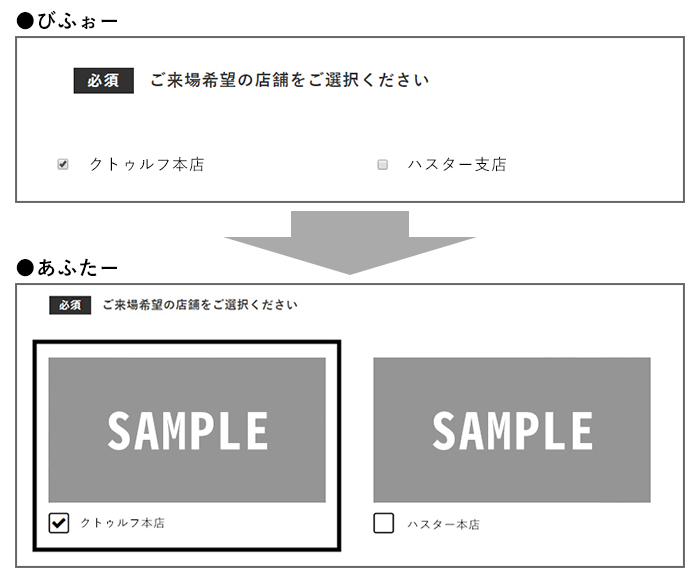
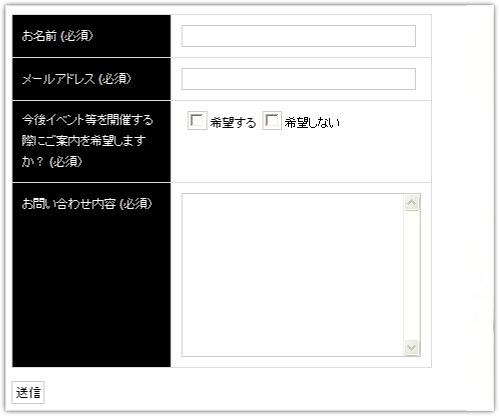
Contact form 7 デザイン. Contact Form 7のデフォルトのチェックボックスのデザインはこちら! とても味気ないですね、、、 実際のWordPress案件でチェックボックスを実装する際は必ずと言っていいほど、そのデザインに合わせたチェックボックスのデザインを要求されます。. Contact Form 7 とは・・・お問い合わせフォームを簡単に作成できる、Wordpressプラグインになります。 今回の記事では、このプラグインの使い方や、デザインのカスタマイズ(CSS指定)方法について。 また、送信できない場合の原因や改善策についても、順に解説しています。. ですがこのContact Form 7。ちょっと見た目が寂しい…。 ということで、今回はテーブル化とCSSでContact Form 7による問い合わせフォームの見栄えをよくする方法についてお伝えします。 ちょっとのカスタマイズでできますので、初心者でも簡単ですよ!.
Material Design for Contact Form 7はContact Form 7にGoogleのマテリアルデザインテーマを追加することで、フォームをアプリのように見せることができるプラグイン。. Contact Form 7デザインカスタマイズシンプル3選 楽天モーションウィジェットが動かないときの対処法スマホ最適化. Zipaddr-jpプラグインは初期設定のままでOKなので、Contact Form 7をカスタマイズしていきます。 表示させたいところで「テキスト」を選択し、ID属性を入力する.
ビジネスサイトでは不可欠な「お問い合わせフォーム」。WordPressのお問い合わせフォームを設置するプラグインといえば「Contact Form 7」が有名ですね。シンプルで簡単に設置できるので、利用されている方も多いと思います。今回は「Contact Form 7」をもっと便利に使いこなすために、意外と知ら. 代わりに contact-form-7 404 "Not Found" というコードが表示されます。 Next Post フォームにタグを追加したのにメールには何も表示されません。どうすれば追加した項目の入力内容をメールに取り込めますか?. Contact Form 7のカスタマイズコピペで使用可能!レスポ対応!最短10分で全ステップを完了出来ます。ワードプレスプラグインContact Form 7の使い方〜カスタマイズ方法をご紹介いたします。あわせてCSSのデザインカスタマイズ方法も掲載していますので、ご利用ください.
WordPressのお問い合わせフォームにContact Form 7を使っているが、見た目がシンプルすぎておしゃれに、カッコよくカスタマイズしたい! プログラミング知識がないので、できればコピペでカスタマイズしたい!. Contact Form 7 に新しいスタイルを. 「Contact Form 7 をカスタマイズしたいけど、どうやっていいかわからない!」そんな人に向けて本記事では、WordPress のプラグインである Contact Form 7 を高性能デザインにカスタマイズ!コピペOKなので、WE.
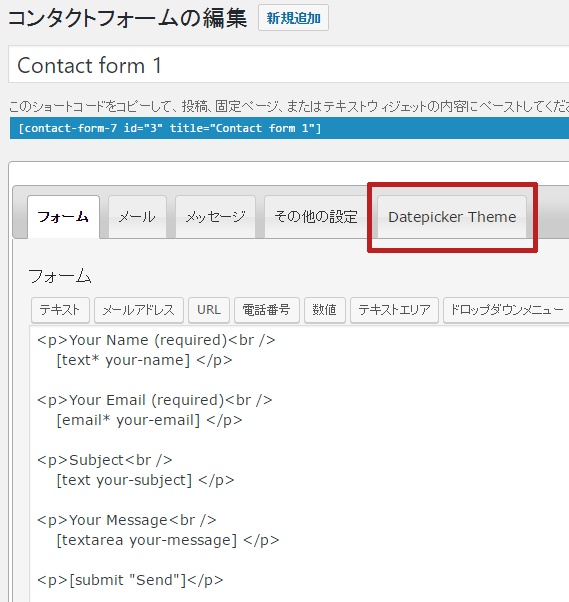
このプラグインは、すでにインストールされたContact Form 7のタグにショートコードを追加し、マテリアルデザイン風のテーマを上書きさせることができます。 Contact Form 7にマテリアルデザインを. WordPress 左サイドバー「お問い合わせ」>「新規追加」を選択します。 管理用の フォーム タイトル を入力します。 タブ「 フォーム 」では、 フォーム に含まれる項目を編集し. Contact Form 7 add confirm は設定もそれほど難しくないし、HTMLやCSSを追記すれば表示やデザインのカスタマイズも可能です。 完了画面(サンクスページ)も、ページの作成と簡単なコードの追加だけで実現できます。.
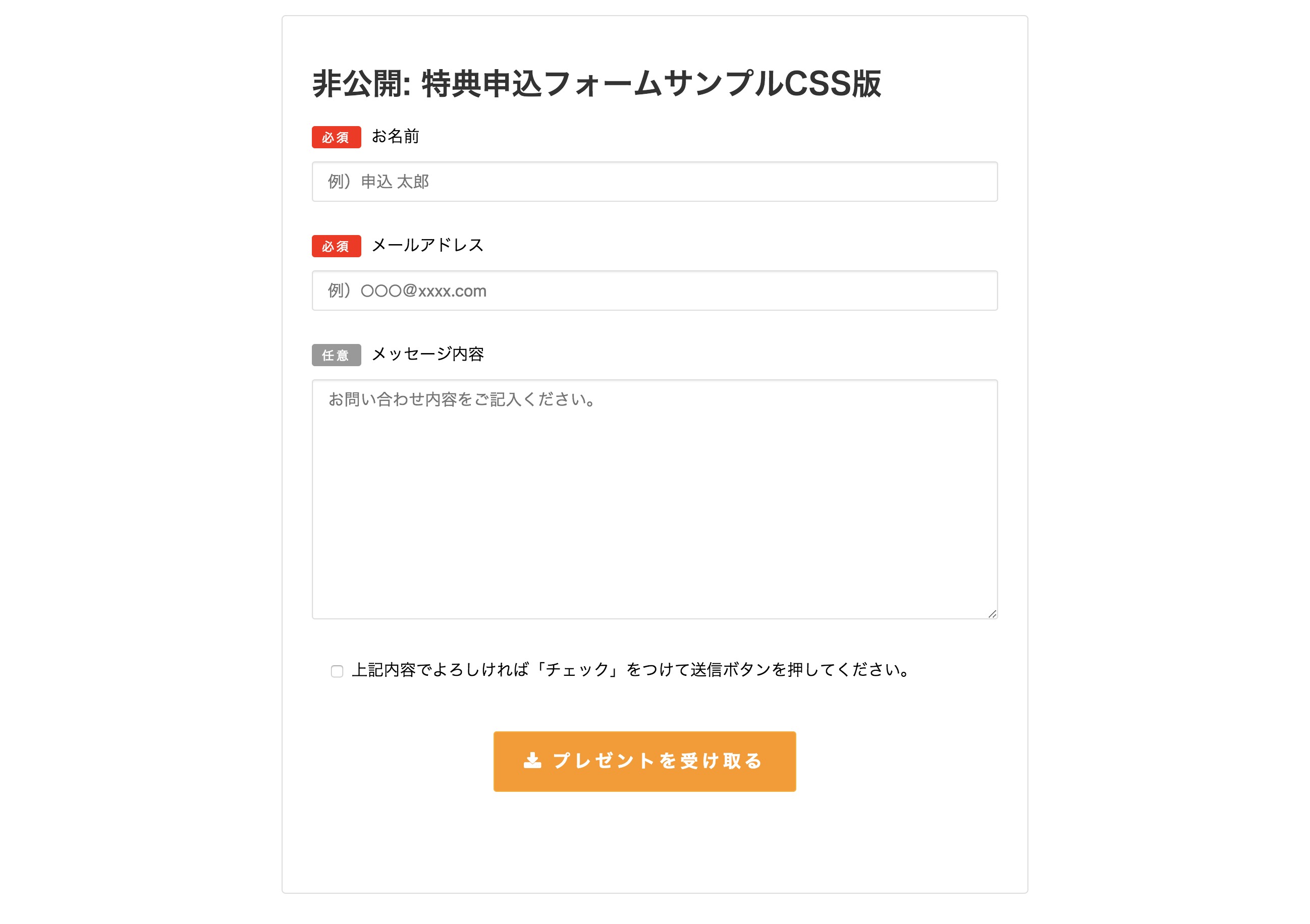
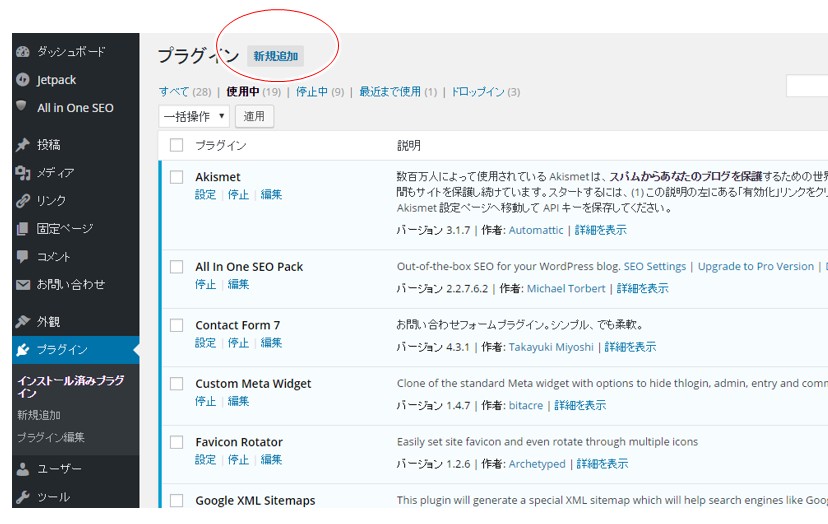
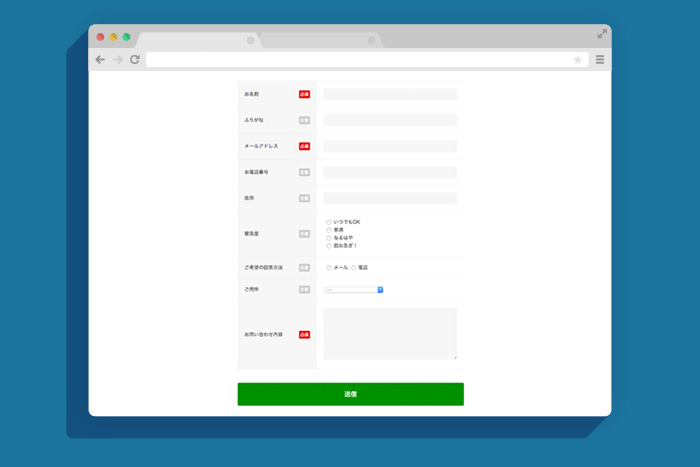
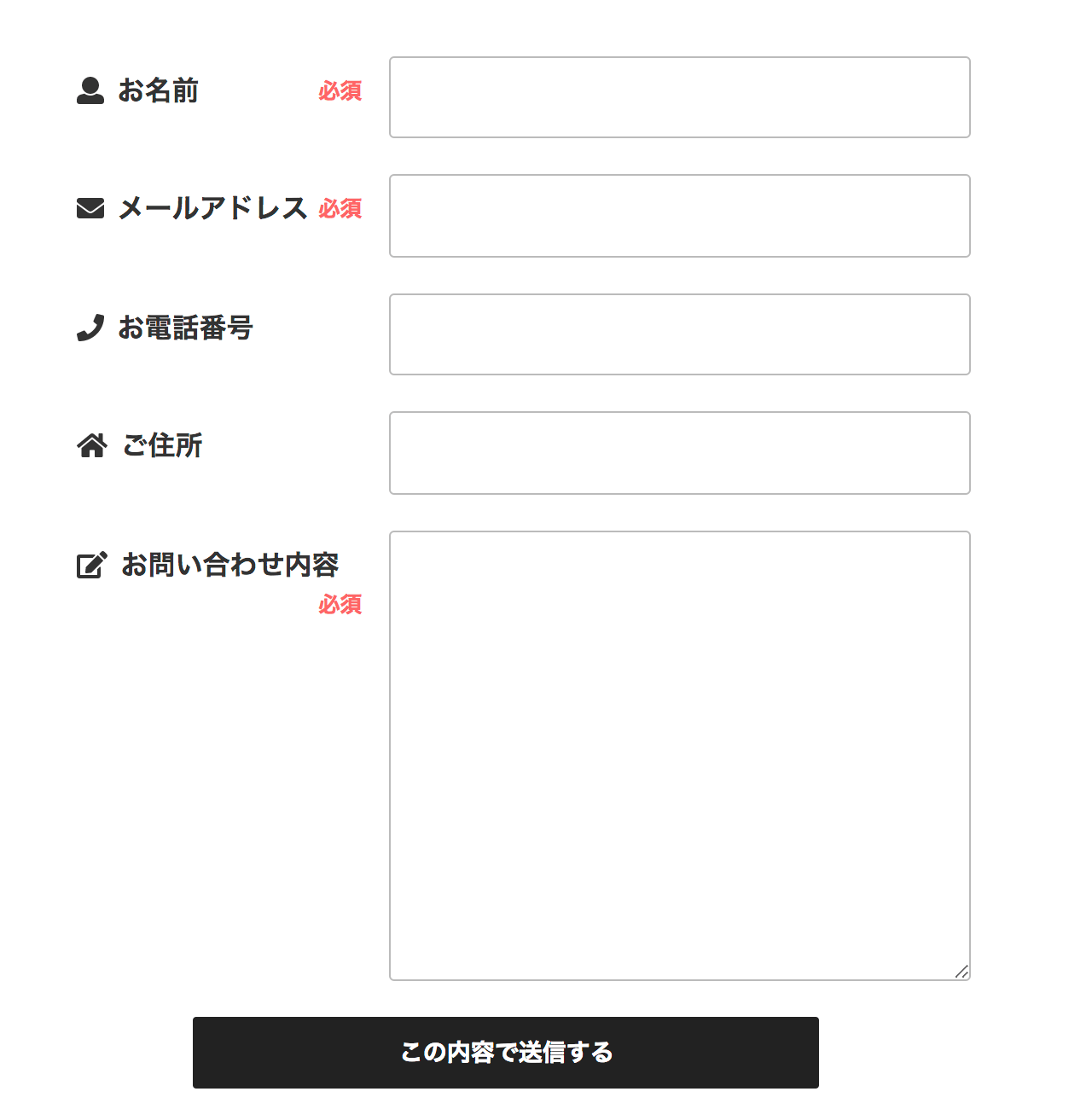
そして、 検索窓で「contact form 7」と入力して、検索をしましょう。 そうするとプラグインが見つかるはずです。 contact form 7をインストール. そこで、今回は「Contact Form 7」のお勧めのデザインカスタマイズのコーディングサンプルをご紹介したいと思います。 デザイン目標. Contact Form 7はTakayuki Miyoshiさんという方が開発された国産のプラグイン。 言うまでもなく、日本語対応しており、項目を選んでいくだけでメールフォームやアンケートフォームを作成できるのですが、今回はコピペするだけで使えるようにベーシックな問い合わせフォームを作ってみました!.
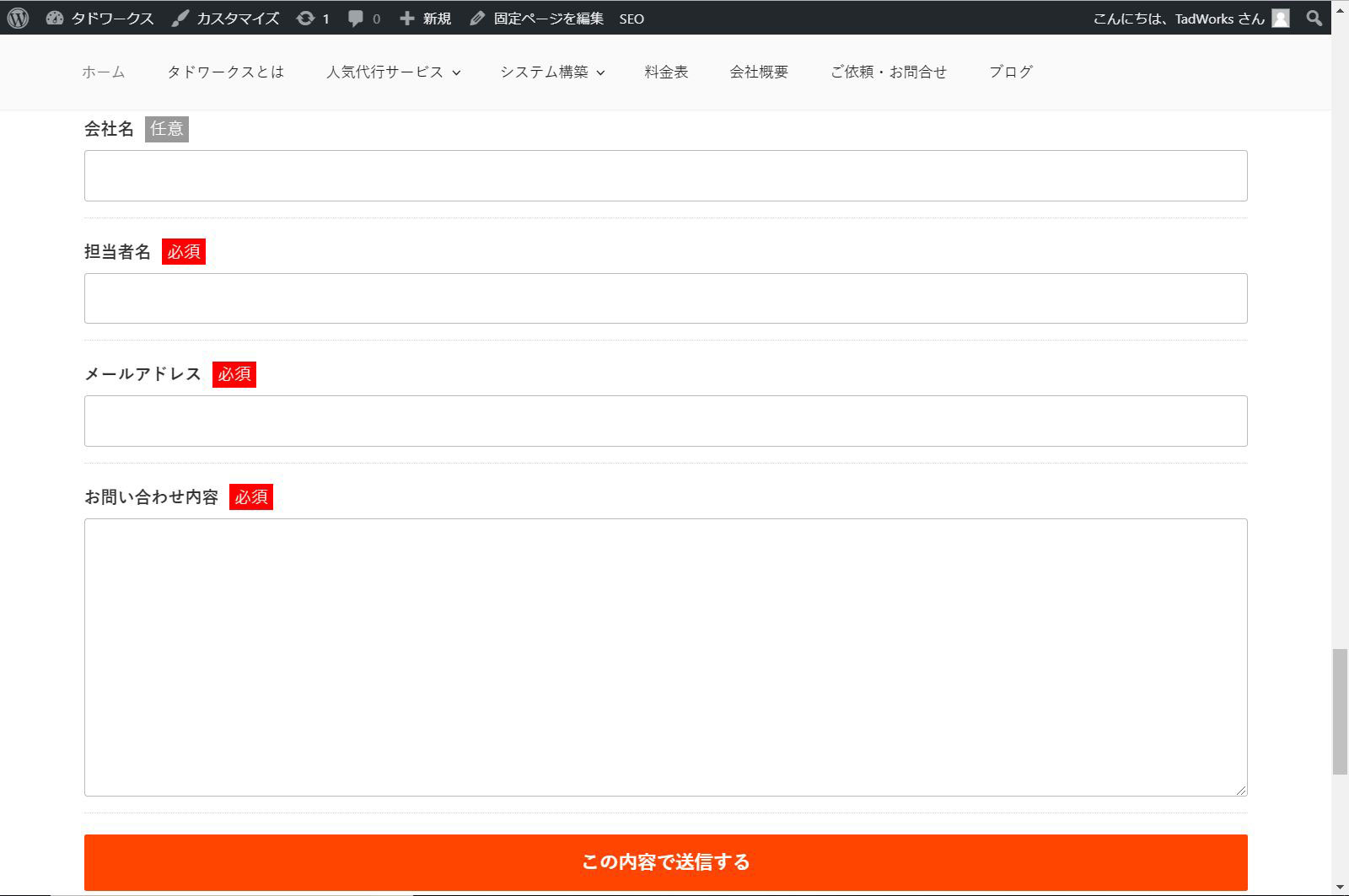
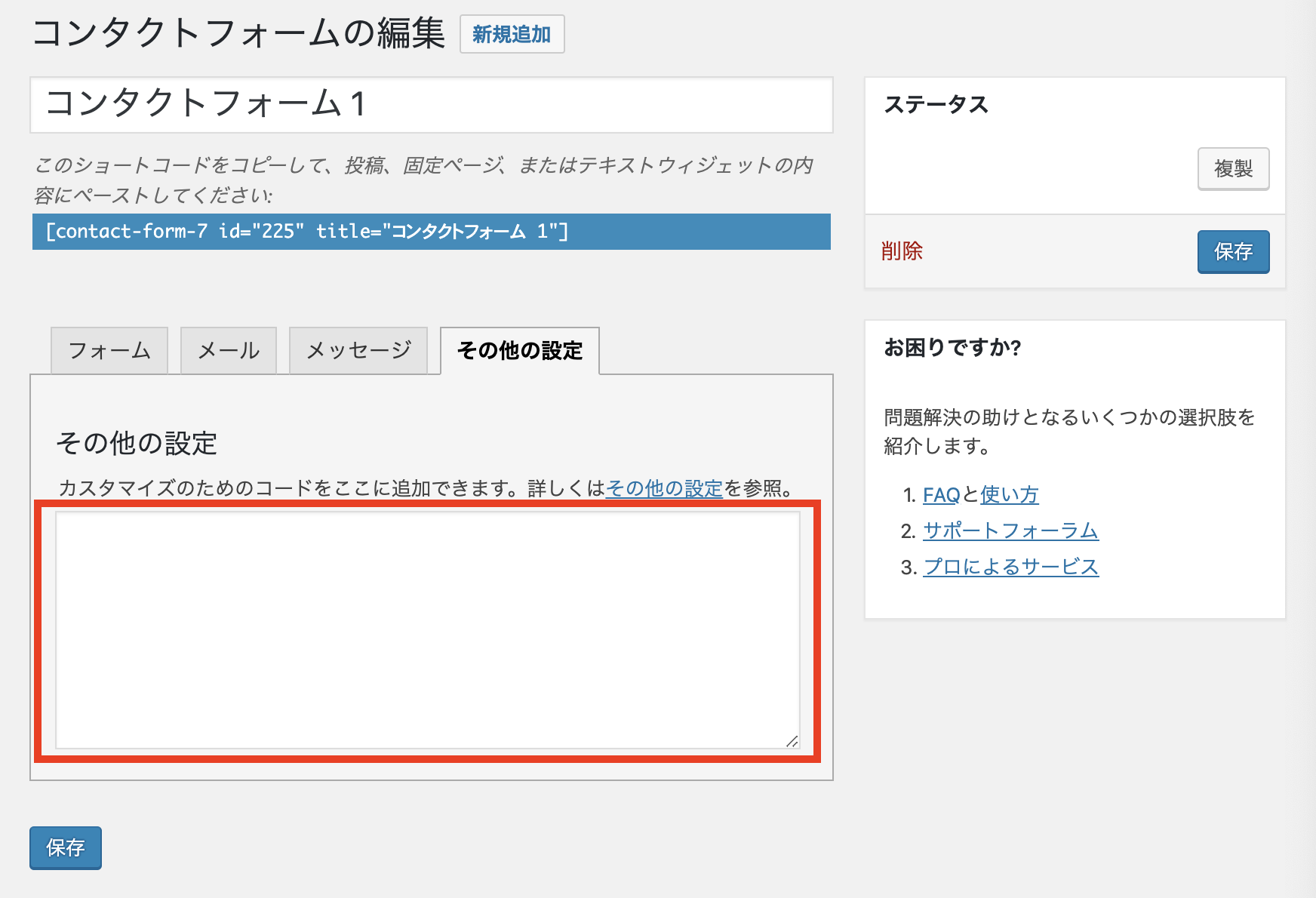
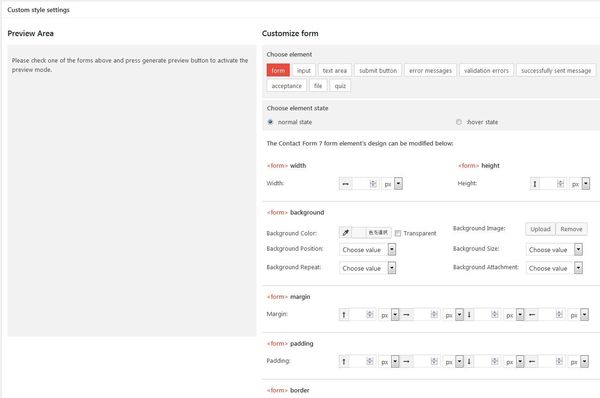
Contact Form 7プラグインでお問い合わせフォームを導入してみたけど送信ボタンの見た目が寂しい。そんな時にぜひ活用したいのが「テーマ側」であらかじめ準備されているCSSデザインを適用して見た目を切り替えてしまうというテクニックです。今回は本サイトで使用している「賢威」という. Contact Form 7 デザインカスタマイズ. Contact Form 7 を有効化すると、管理画面の左メニューに「お問い合わせ」という項目が追加されるのでクリックしよう。するとコンタクトフォームの画面にアクセスするので、ページの上部にある「新規追加」をクリックしよう。.
Google AdWords – コンバージョントラッキングで費用対効果を検証しよう!. Contact Form 7のCSSデザインとカスタマイズ方法 ↑アイコンが「人間の目」で印象的なサイトです。グーグル検索すると、頻繁に上位で表示されるので、ご存じの方も多いはず。. 以前『WordPressでコンタクトフォームの設置』で、コンタクトフォーム7の設置方法は、解説しましたが、今回はデザインの方法を解説したいと思います。 『Contact Form 7』をインストールして、有効化すると、左メニューに『お問い合わせ』という新しいメニューが追加さ.
Contact form 7が見つかったら、 「今すぐインストール」のボタンを押しましょう。. Contact form 7の使い方&CSSのデザインカスタマイズ方法は? ひつじ 17年9月18日 簡単にお問い合わせフォームを作れるプラグイン「contact form 7」についてです。. Contact Form 7 CSSデザインカスタマイズコピペOK 主にSimplicity で使えるContact Form 7用CSSデザインテンプレートを掲載していますが、Simplicity以外のW.
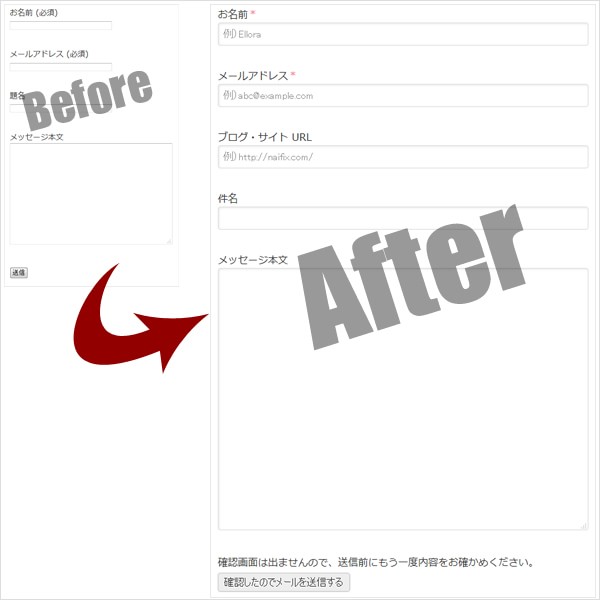
WordPressのプラグインのContact Form 7というメールフォームプラグイン を利用しているのですが、デザイン カスタマイズのチュートリアル記事的な ものがなかなか見つからなかったので 変更ついでに覚書します。. 言わずと知れた WordPress にコンタクトフォームを設置するプラグイン「Contact Form 7」のデザインのカスタマイズ方法です。 フロントエンドの開発セオリーを知っている人にとってはあたりまえの話ですが、迷える子羊のために。. WordPressの Contact Form 7 は高機能なメールフォームのプラグインですが、メール送信完了画面が用意されていません。 そこで、メールフォームの画面で送信ボタンがクリックされたら、あらかじめ用意した完了画面にJavascript を使って….
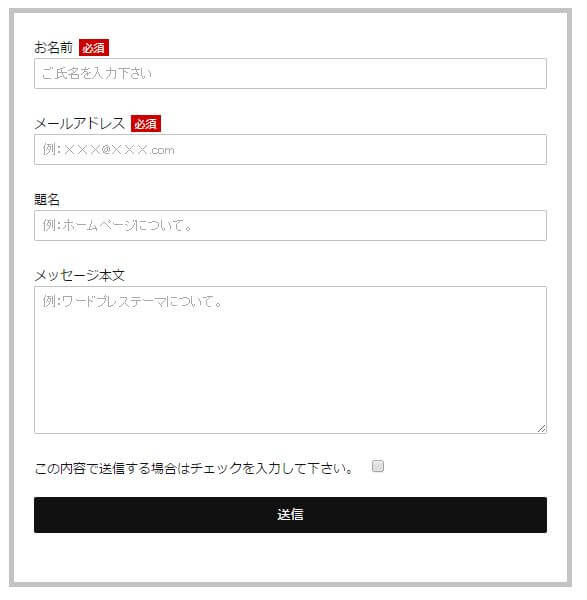
Contact Form 7(コンタクトフォーム7)の使い方 新規フォーム作成 フォーム設定. Contact Form 7ではformタグは自動的に出力されるので、ショートコードに追記して追加します。 通常、このようなショートコードだと思います。. 送信ボタンの位置を中央に配置(中央揃え) 簡易的なスパム対策 & 送信ミス予防用のチェックボックス.

Contact Form 7 Add Confirmのスクロールを調整 ザリガニデザインオフィス

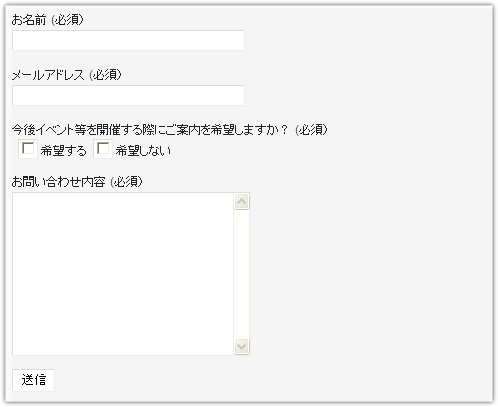
Contact Form 7 コンタクトフォームセブン のチェックボックスを改行して縦並びにする方法

Contact Form 7をbootstrapで使用してみました

コピペで簡単 Contact Form 7 コンタクトフォーム7 の設定方法 Sorairo

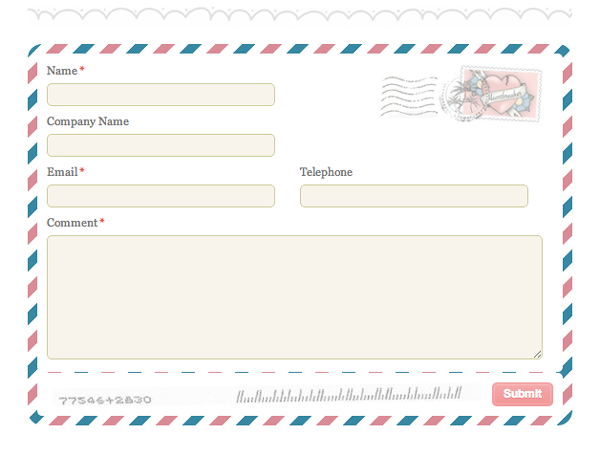
42選 かっこ良くて面白い 参考になるコンタクトフォームデザイン 42 Cool Contact Form Designs Stronghold Archive

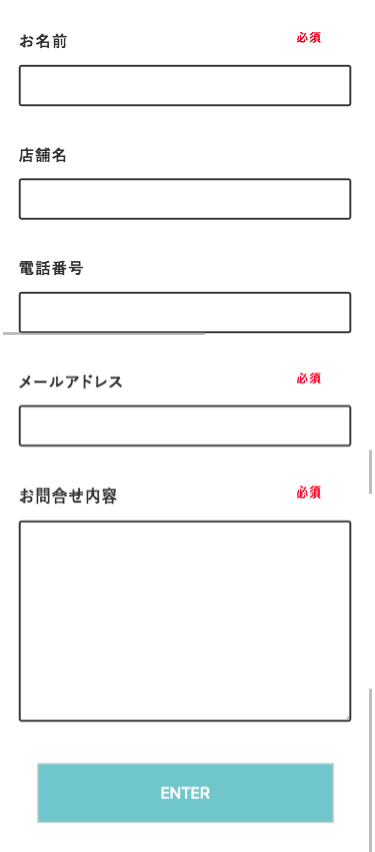
初心者でもcontactform7で作れる シンプルなお問合せページの作り方 デザインのカスタマイズ可能 さやっと四苦八苦 Sick Hack

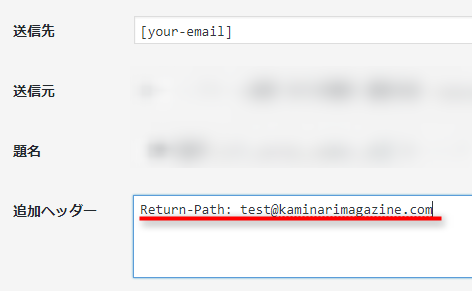
Wordpressプラグイン Contact Form 7 で送信するメールに Return Pathを設定する方法 ウェブマガジン カミナリ 鳥取県米子市のホームページ制作 広告代理店 デザイン

Contact Form7のデザインテンプレート Qubic 株式会社 大阪心斎橋のホームページ制作 リスティング広告会社

Contact Form7の超簡単なカスタマイズ方法と基本的な使い方まとめ Hataraku

コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

Contact Form 7 お問い合わせフォームを簡単実装する実務の話 Anchoko

Contact Form 7 だめだめデザイナーの覚え書きノート

お問い合わせフォーム Contactform7 のデザイン追加 Carat

Wordpressのcontact Form 7で確認画面を表示するプラグイン Web活メモ帳

Contact Form 7の標準出力メッセージ デザイン を変更する専用プラグイン Contact Form 7 Css Message

Contactoform7 Add Confirmで確認画面を追加 デザインを見やすくカスタマイズ Cssコピペ用コード付き さやっと四苦八苦 Sick Hack

Wordpress ワードプレス Contact Form 7 プラグインのチェックボックス項目を改行させる設定方法 ブログツール Cms 情報と技術 Web屋の知識と技術ブログ

Jin Contact Form 7の送信ボタンの大きさと色のカスタマイズ コピペok Pc Crea 初心者ホームページ作成サポート

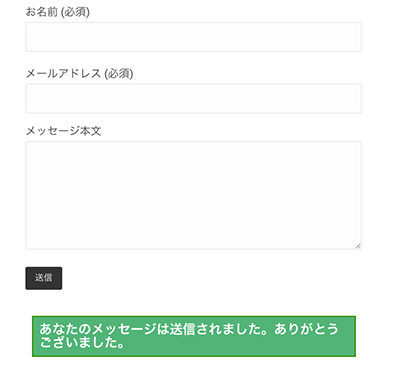
Wordpress Contact Form 7の送信後メッセージの設定方法

徹底比較 Wordpressにメールフォームを設置するプラグイン4選 なんでものびるweb

コピペで使う Contact Form 7のデザインカスタマイズ タドワークス

Manyfaceのデザインcssにコードを加えると行えるカスタマイズ Contact Form 7編 ワードプレステーマ販売 Themestore

Contactform 7 確認画面 と 完了画面 を追加して入力した値のみを表示
Q Tbn 3aand9gctzuq4z 0mo0j6chaa5 Sd4wtd9acjiiih39pqhtyc2 Mnt2qgu Usqp Cau

コピペ 超絶シンプルな お問い合わせフォームのhtml Cssサンプルコード ゆうやの雑記ブログ

最新版 Contact Form 7をカスタマイズしてお問い合わせフォームを作成する方法 More Web

Material Design For Contact Form 7 Wordpress プラグイン Wordpress Org 日本語

コピペで簡単 Contact Form 7デザインカスタマイズ シンプル3選

保存版 Contactform7の超カスタマイズ方法まとめ 基本設定 入力補助まで 企業サイト運営者は必見です ワクワクして働くための生産性 向上hacks

Contactform7でお問合せ 予約 アンケートに使えるcssデザインカスタマイズ 初心者向け さやっと四苦八苦 Sick Hack

Contact Form 7で送信完了やエラーメッセージのデザインと表示位置を変更する方法

備忘録 Contact Form 7でチェックボックスのデザイン D Grip システム 制作部
Contact Form 7のカスタマイズ コピペok レスポンシブ対応

Affinger Contact Form 7 確認画面をカスタマイズ 40代サラリーマンがセミリタイアを目指す

Contact Form 7の使い方 Cssのデザインカスタマイズ方法は ひつじアフィリエイト

Contact Form 7 お問い合わせフォームのカスタマイズ済みテンプレート作りました デザイン4つ Anchoko

コピペでできる Contactform7でかっこいいお問い合わせフォームを作る方法 猫でもわかるwordpressレッスン

Wordpressのお問い合せフォーム設置プラグイン Contact Form 7 のデザインをカスタマイズ バス釣りブログ バス釣りとwordpress

Material Design For Contact Form 7 Contact Form 7 のフォームをgoogleのマテリアルデザインで表示

Wordpressのちょこっとレシピ その4 濱口 まさみつ Note

Contact Form 7をプロ級フォームにカスタマイズする方法 カゲサイ

Wordpress コピペok Contact Form 7をカスタマイズ ゆういちのブログ

運用しているワードプレスのcontact Form 7 送信ボタン にcssデザインを適用する方法

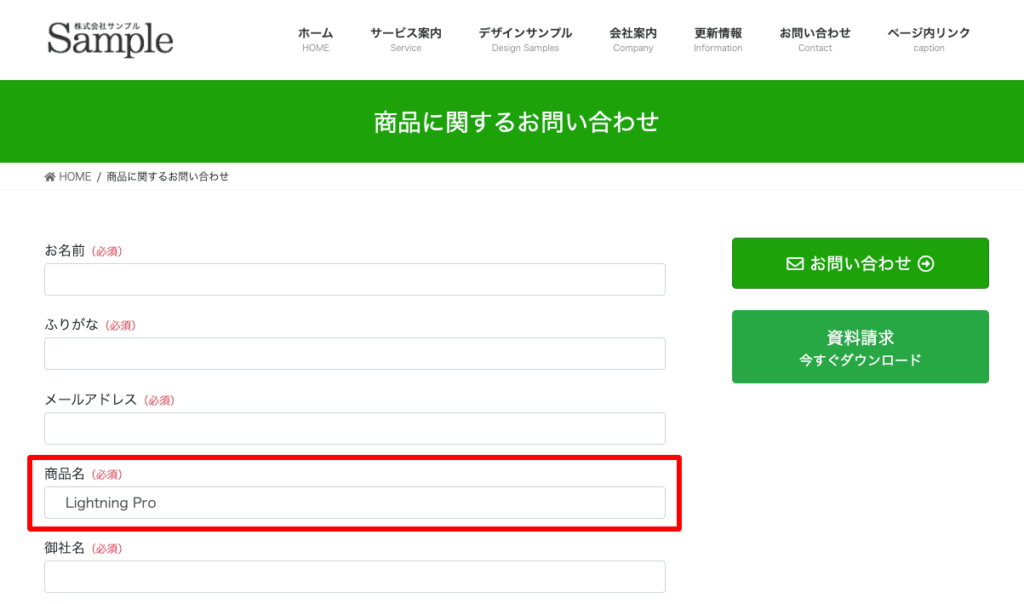
Wordpressでお問い合わせフォームに商品名などリンク元の情報を投げる方法 株式会社ベクトル

Wordpress問い合わせフォームの最適解contact Form 7のカスタマイズ 日付選択 ラジオボタン 必須ラベル 入力例 送信ボタン データベース メッセージ 自動返信メール Ex It

ソースコードコピペで簡単 Contact Form 7 カスタマイズ シンプルデザイン 年度版 Norilog ノリログ カメラ ジンバル ガジェットレビューブログ

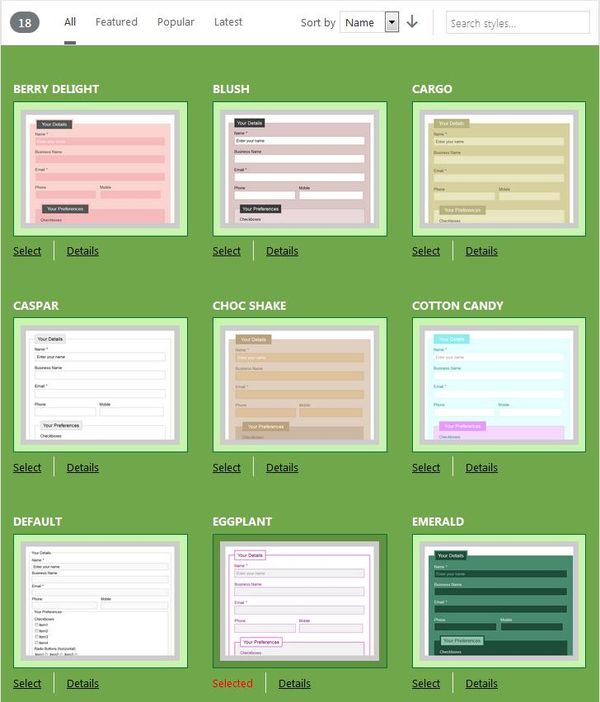
フォームデザインを18種類のテンプレートから簡単に適用できる Contact Form 7 Skins Wordpress活用術
保存版 Contact Form 7のインストールとカスタマイズのすべて ぐーさんの公式ブログ

コピペok Wordpressのお問い合わせフォーム カスタマイズデザイン集 Contact Form 7 Hikopro Blog

Wpプラグイン Contact Form 7 デザインのカスタマイズ Hijiriworld Web

コピペで使えるcontactform7を使ったお問い合わせフォーム ホームページといえばワンページ株式会社

運用しているワードプレスのcontact Form 7 送信ボタン にcssデザインを適用する方法

みんな大好き Contact Form 7 をカスタマイズして最大限に便利に使い倒すためのtips ワードプレスのカスタマイズ ホームページ制作 マイクロコズム

コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

Contact Form 7 に確認画面と完了画面を追加する ウインドミル

Wordpress お問い合わせフォームを Contact Form 7 で作成する Vdeep

Wordpress Contact Form 7を見やすく表示するcss コピペ用

Contact Form 7に確認画面とgdpr用の同意チェックボックスを追加する うれしデザイン

簡単 Contact Form 7の効果的なカスタム方法

Contact Form 7 のフォームのレイアウトを見やすく Wordpressプラグイン Wp Design

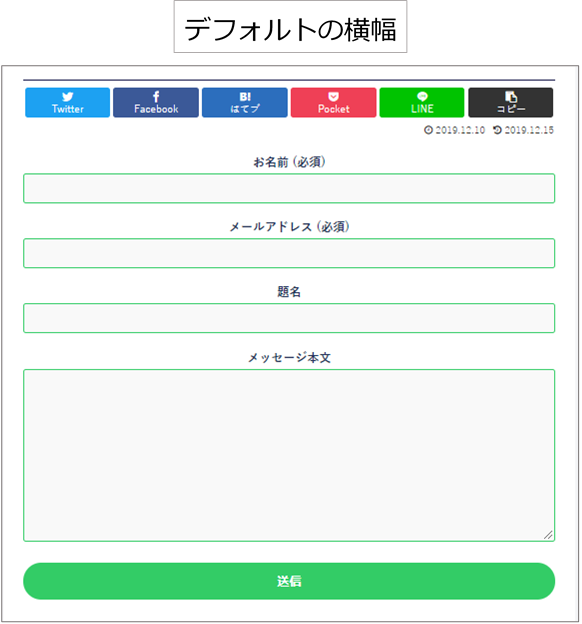
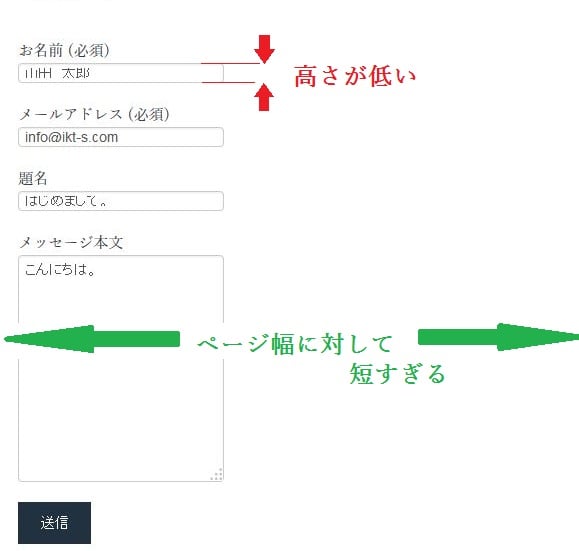
Contact Form7のデザイン Tableや入力の幅などの調整 Wordpress システムガーディアン株式会社

コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

Wordpress ワードプレス でカレンダーから日付の選択ができるお問合せフォームに便利なプラグイン

Contact Form 7 入力欄の幅と高さを変える デフよん

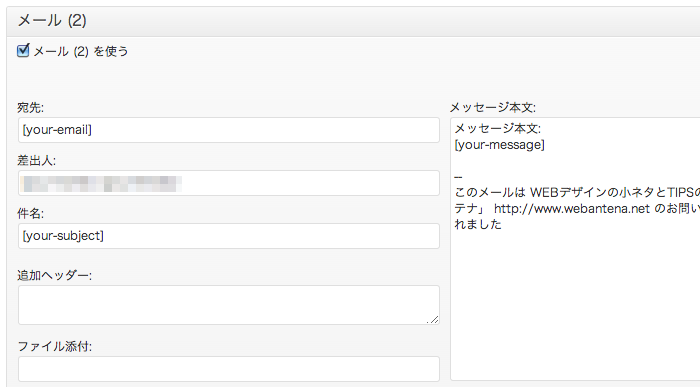
Wp Wordpressの Contact Form 7 で自動返信メールを設定する方法 Webデザインのtipsまとめサイト ウェブアンテナ
Contact Form 7のカスタマイズ コピペok レスポンシブ対応

Wordpressのお問い合せフォーム設置プラグイン Contact Form 7 のデザインをカスタマイズ バス釣りブログ バス釣りとwordpress

ソースコードコピペで簡単 Contact Form 7 カスタマイズ シンプルデザイン 年度版 Norilog ノリログ カメラ ジンバル ガジェットレビューブログ
Contact Form 7のカスタマイズ コピペok レスポンシブ対応

Contactform7で一味違うお問い合わせページを作ってみよう Gee Base

最新版 Contact Form 7をカスタマイズしてお問い合わせフォームを作成する方法 More Web

Contactform7に確認画面を表示する デザインカスタマイズでより快適に

コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

ソースコードコピペで簡単 Contact Form 7 カスタマイズ シンプルデザイン 年度版 Norilog ノリログ カメラ ジンバル ガジェットレビューブログ

Wordpress Contact Form 7のフォームにマテリアルデザインテーマを追加するmaterial Design For Contact Form 7 画像あり マテリアルデザイン デザイン テーマ

Contact Form 7 コンタクトフォーム7 を使って Wordpress ワードプレス にフォームを設置 プラグイン Ferret

Cocoon に Contact Form 7 を設定しよう シンプルデザイン Css コピペでok はいたか Haitaka Blog

簡単 Contact Form 7の効果的なカスタム方法

Contactform7にコピペで使えるシンプルなフォームテンプレート わぃおがわ

コンタクトフォームが簡単に作成できるプラグイン Contact Form 7 の使い方 初心者のためのwordpress完全マニュアル

Contact Form 7で郵便番号から住所を自動入力できる方法 Contact Form 7カスタマイズ 京丹後市 与謝野町 ホームページ制作 ママチュデザイン

Contact Form 7に関する記事一覧

Contact Form 7 Style 12種類のcf7用スキンを簡単に適用できる Wordpress活用術

最新版 Contact Form 7をカスタマイズしてお問い合わせフォームを作成する方法 More Web

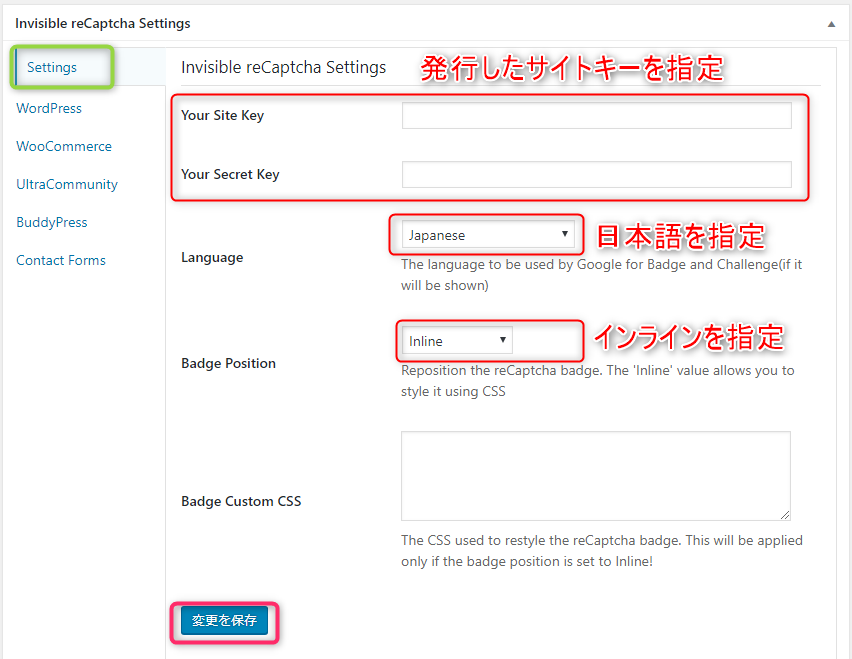
Contact Form 7 スパムメールの3つの対策 Akismet不要 とメリットデメリットまとめ Kodocode

コピペok Contactform7を企業サイトみたいな感じでカスタマイズする方法

コピペで使えるcontactform7を使ったお問い合わせフォーム ホームページといえばワンページ株式会社

Wordpress Contact Form 7を見やすく表示するcss コピペ用

Wordpress Contact Form 7のフォームにマテリアルデザインテーマを追加するmaterial Design For Contact Form 7 Voyager

Contactform 7 確認画面 と 完了画面 を追加して入力した値のみを表示

ソースコードコピペで簡単 Contact Form 7 カスタマイズ シンプルデザイン 年度版 Norilog ノリログ カメラ ジンバル ガジェットレビューブログ

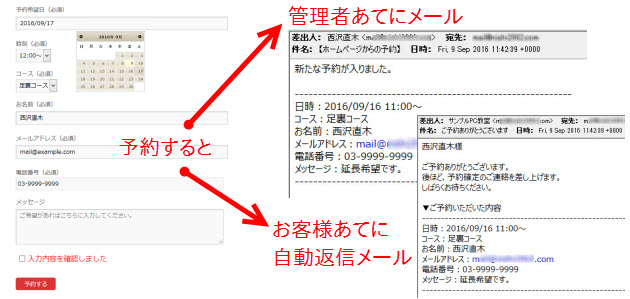
Contact Form 7で予約フォームを作る方法 西沢直木のit講座

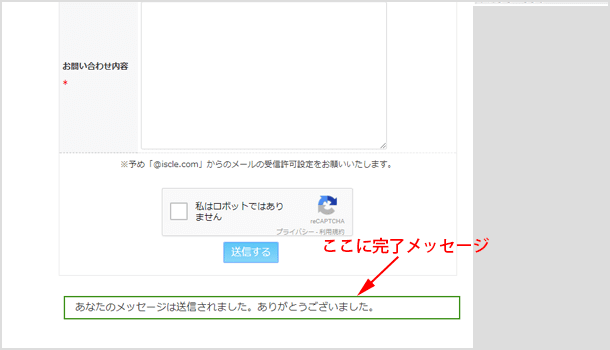
Contact Form 7 の送信完了画面を分かりやすく表示させるカスタマイズ方法 Iscle イズクル
Contact Form 7のカスタマイズ コピペok レスポンシブ対応

Material Design For Contact Form 7 Wordpress プラグイン Wordpress Org 日本語



